Creating a design system for giffgaff
- Date:
- 2016 - 2019
- Role:
- Design system lead
- Scope:
- giffgaff had seen 10 years of growth, 10 years of brand campaigns and 10 years of software development. Design debt and tech debt was high. Realising the size and scale of the problem, I championed the need to solve it.
It started small with some markdown files, then evolved into a living style-guide, then design decisions were added along with content guidelines, UX requirements, user research and more. My focus was always on building what giffgaff needed, not what I wanted to make. This meant the design system was solving real problems, helping to build real products and crucially delivering value to giffgaffs members (giffgaff has members not customers and you'll be told off for saying otherwise)
As the reputation of the design system grew within the business, so did the demand. I was given some budget and hired a kick-ass team of designers and developers to help. We branched out beyond the web and got involved in projects all over the business including the app, social campaigns, emails, bus t-sides... if it needed to be designed we were always asked to help.


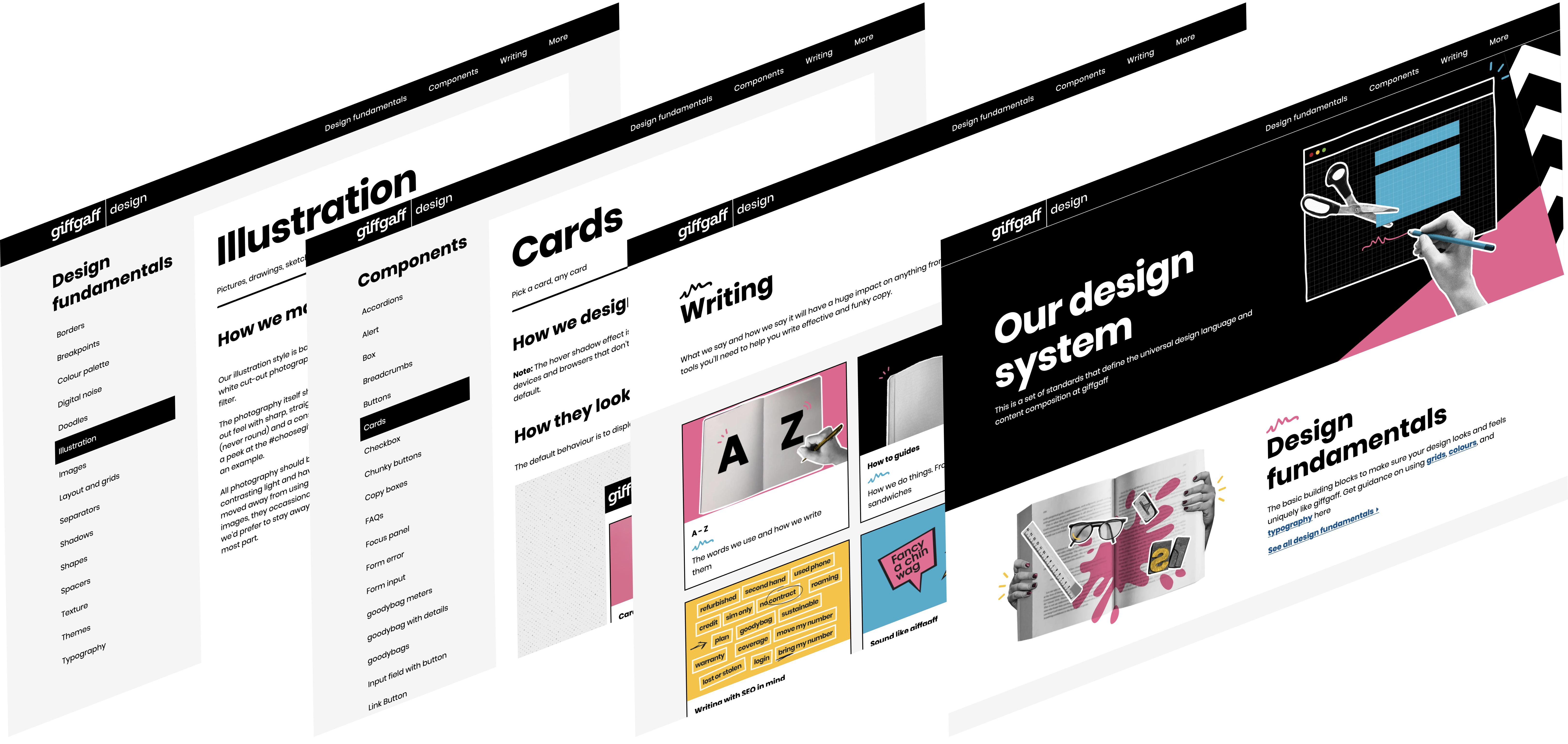
Bespoke website
Off the shelf solutions didn't work out. We tried a few, but they all lacked something in either the code or design department.
To be a giffgaff design system it had to be uniquely giffgaffy and be a true reflection of how we were designing and coding at giffgaff.
We placed equal weight on collaboration, copywriting, design, and development to create a custom website that's full of giffgaff charm without compromising on code quality

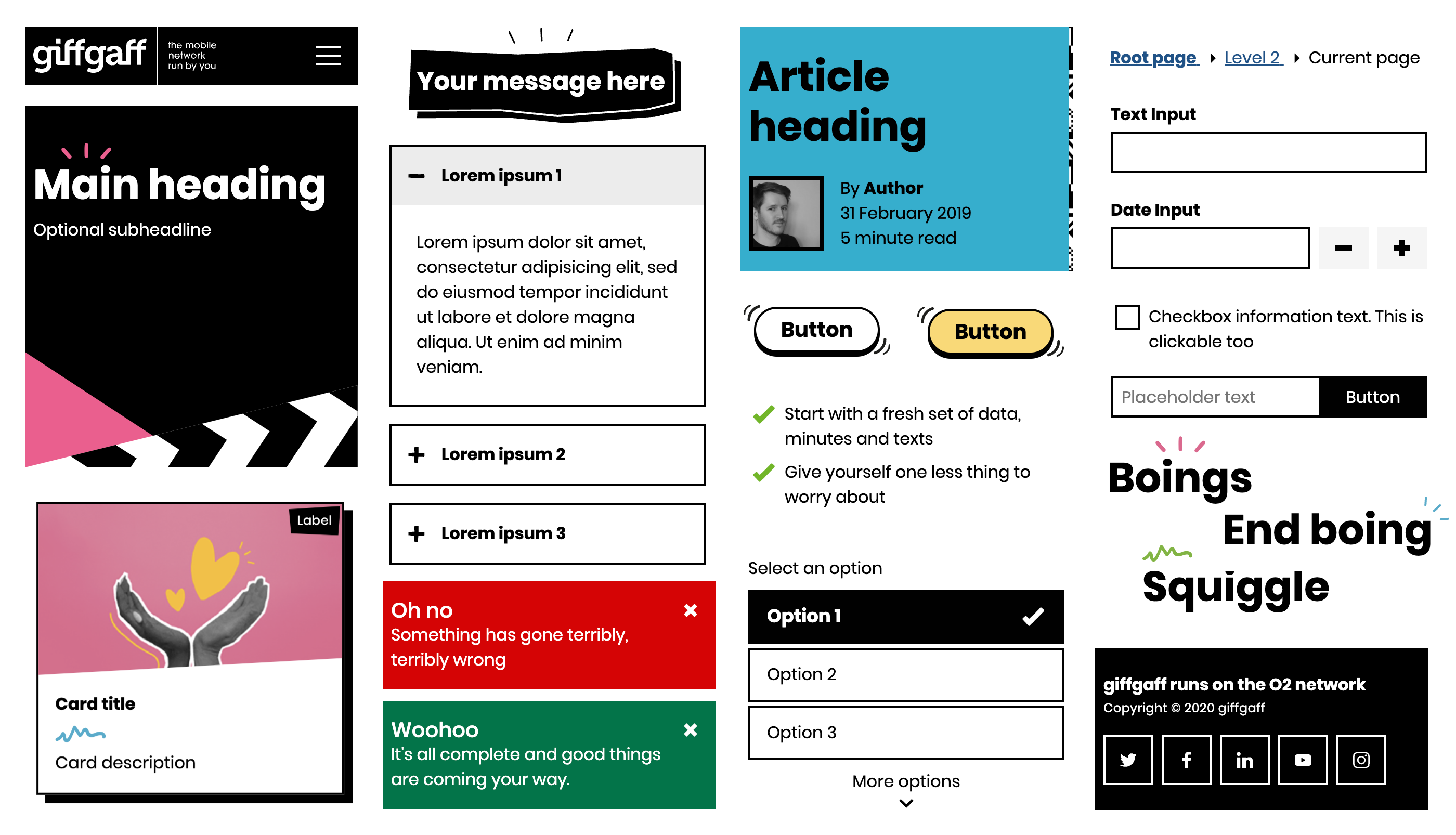
Creating components
Tasks involved auditing the current website and apps, A/B testing different variants, collaborating with product teams to get requirements and checking if they were fit for purpose
Micro interactions
More than pretty pictures; these were A/B tested against static versions and came out on top, increasing click through rates and conversions

Culture
A lot of the work on the design system was centered around promoting the design system and a design orientated culture. I looked for, and created, opportunities to present and engage with people across the whole of the company:
- Engaging and presenting to senior management (including C-level)
- Whole company presentations
- Organising a hackathon for the development team
- Facilitating workshops and COPs